- Cart/Index card-footer上方增加:
<div class="row">
<div class="col-12 col-md-6 offset-md-6 col-lg-4 offset-lg-8 pr-4">
<ul class="list-group">
<li class="list-group-item d-flex justify-content-between bg-light">
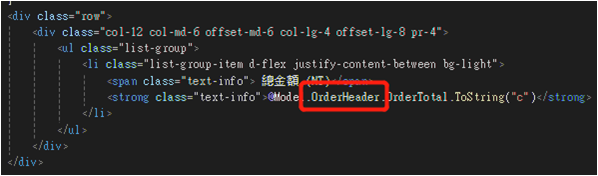
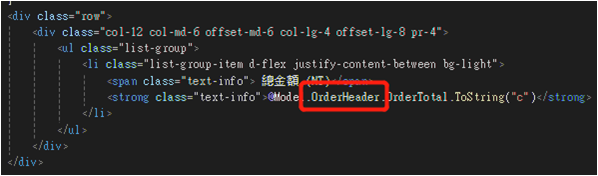
<span class="text-info"> 總金額 (NT)</span>
<strong class="text-info">@Model.OrderHeader.OrderTotal.ToString("c")</strong>
</li>
</ul>
</div>
</div>

public IActionResult Summary()
{
var claimsIdentity = (ClaimsIdentity)User.Identity;
var userId = claimsIdentity.FindFirst(ClaimTypes.NameIdentifier).Value;
ShoppingCartVM = new ShoppingCartVM()
{
ShoppingCartList = _unitOfWork.ShoppingCart.GetAll(u => u.ApplicationUserId == userId, includeProperties: "Product"),
OrderHeader = new()
};
ShoppingCartVM.OrderHeader.ApplicationUser = _unitOfWork.ApplicationUser.Get(u => u.Id == userId);
ShoppingCartVM.OrderHeader.Name = ShoppingCartVM.OrderHeader.ApplicationUser.Name;
ShoppingCartVM.OrderHeader.PhoneNumber = ShoppingCartVM.OrderHeader.ApplicationUser.PhoneNumber;
ShoppingCartVM.OrderHeader.Address = ShoppingCartVM.OrderHeader.ApplicationUser.Address;
foreach (var cart in ShoppingCartVM.ShoppingCartList)
{
ShoppingCartVM.OrderHeader.OrderTotal += (cart.Product.Price * cart.Count);
}
return View(ShoppingCartVM);
}
@model ShoppingCartVM
<form method="post">
<br />
<div class="container">
<div class="card">
<div class="card-header bg-primary text-light ml-0">
<div class="row container align-items-center">
<div class="col-6">
<i class="fa fa-shopping-cart"></i>
訂單總管 Order Summary
</div>
<div class="col-6 text-end">
<a asp-action="Index" class="btn btn-info btn-sm">回到購物車 Back to Cart</a>
</div>
</div>
</div>
<div class="card-body">
<div class="container rounded p-2">
<div class="row">
<div class="col-12 col-lg-6 pb-4">
<div class="row">
<h4 class="d-flex justify-content-between align-items-center mb-3">
<span class="text-info">訂購人資訊 Subscriber Information:</span>
</h4>
</div>
<div class="row my-1">
<div class="col-3">
<label>姓名 Name</label>
</div>
<div class="col-9">
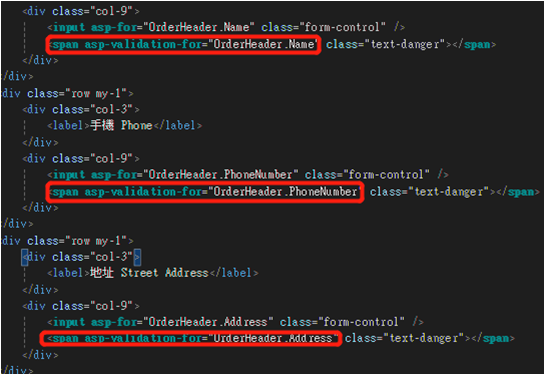
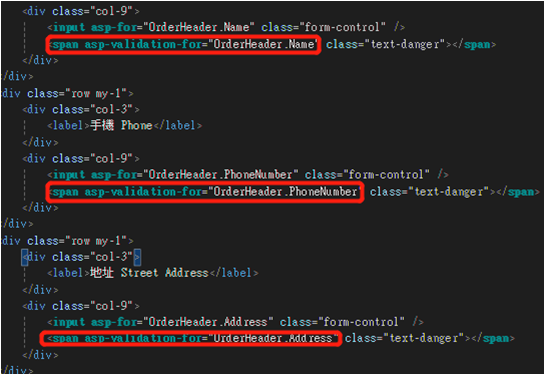
<input asp-for="OrderHeader.Name" class="form-control" />
<span asp-validation-for="OrderHeader.Name" class="text-danger"></span>
</div>
</div>
<div class="row my-1">
<div class="col-3">
<label>手機 Phone</label>
</div>
<div class="col-9">
<input asp-for="OrderHeader.PhoneNumber" class="form-control" />
<span asp-validation-for="OrderHeader.PhoneNumber" class="text-danger"></span>
</div>
</div>
<div class="row my-1">
<div class="col-3">
<label>地址 Street Address</label>
</div>
<div class="col-9">
<input asp-for="OrderHeader.Address" class="form-control" />
<span asp-validation-for="OrderHeader.Address" class="text-danger"></span>
</div>
</div>
</div>
<div class="col-12 col-lg-5 offset-lg-1">
<h4 class="d-flex justify-content-between align-items-center mb-3">
<span class="text-info">訂單總計 Order Summary:</span>
</h4>
<ul class="list-group mb-3">
@foreach (var details in Model.ShoppingCartList)
{
<li class="list-group-item d-flex justify-content-between">
<div>
<h6 class="my-0">@details.Product.Name</h6>
<small class="text-muted">數量 : @details.Count</small>
<br>
<small class="text-muted">顏色 : @details.Color</small>
<br>
<small class="text-muted">尺寸 : @details.Size</small>
</div>
<span class="text-muted">@((details.Product.Price * details.Count).ToString("c"))</span>
</li>
}
<li class="list-group-item d-flex justify-content-between bg-light">
<small class="text-info">總計 Total (TWD)</small>
<strong class="text-info">@Model.OrderHeader.OrderTotal.ToString("c")</strong>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="card-footer">
<div class="row">
<div class="col-12 col-md-8 pt-2">
<p style="color:maroon; font-size:14px;">預計完成時間 Estimate Time Of Completion : </p>
</div>
<div class="col-12 col-md-4">
<button type="submit" value="Place Order" class="btn btn-primary form-control">Place Order</button>
</div>
</div>
</div>
</div>
</div>
</form>